引っ越しとブログのテーマ変更を同時に行なった結果、ブログの更新が全く捗らず気が付けば前回の更新から2週間以上空いてしまいました。
以前カエレバ・ヨメレバリンクのカスタマイズを自分でした時に、軽〜くCSSの勉強をしてなんとなく概念は把握した僕ですが、やっぱり慣れない作業は時間を奪われますね。
とはいえこのCOLORSのデザインと使いやすさにはかなり満足していますのでいい点悪い点や諸々を記しておきますので、有料テーマの導入を考えている方は参考にしていただければと思います!
テーマ変更のきっかけ
元々は無料の『Catch Box』というテーマを使っていました。
初めてのブログテーマだったので大したこだわりはなく、シンプルなデザインで、レスポンシブ対応のテーマを探していくと自然と行きつくような割と定番のテーマです。
以来1年近くそのテーマで満足もしていたのですが、ちょっと前からいくつか気になるようになって来たんです。記事内のAdsense広告の妙な浮き方だったり、サイト構造のわかりにくさ、h1~6タグのデザイン、サイト内遷移のユーザビリティなどなど。
特に一番気になっていたのはサイト構造の部分。
最近では僕の記事の主なトピックは音楽か漫画かサウナが多くなって来ていた中で、以前のデザインだとそれが分かりにくく、記事の表示順によってはものすごく乱雑な日記のような見え方になってしまっていたんです。
僕のブログを読みに来てくれた人が、読みたい情報にすぐにアクセスできるサイトデザイン。急務でした。
COLORSのメリット
そんな中で出会ったCOLORSというテーマ。数多ある有料テーマの中から僕がCOLORSを選んだ理由をまとめます。
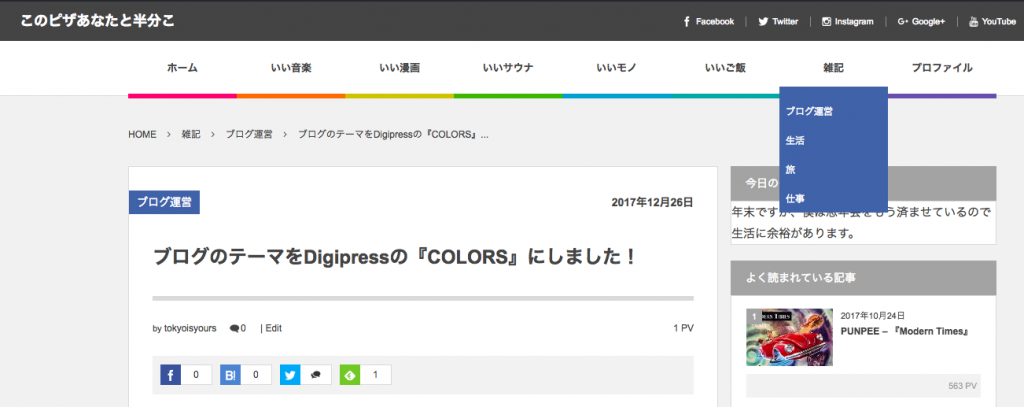
ヘッダーのスライドバー
これ正直ずっと欲しかったんですよね。ただ自分でCSS書くってなると難易度が段違いなので諦めてたんです。
ブログのトップに来てくれる人ってまず間違いなく僕のブログに少なからず興味がある人で、そんな人たちに僕が読んでもらいたい記事をアピールできる。全ての記事を均等に表示するんではなく、表示頻度に傾斜を付けて自信のある記事や売り上げに繋がる記事に行きやすくする。そういうサイトの導線的な意味では結構役立ってくれています。
あとはシンプルにデザインですよね。
これあるだけで一気にちゃんとしたブログっぽくなる。大事なことです
シンプルで読みやすいデザイン
デザインに少し触れたことがある人なら、フォントが与える影響とか印象がものすごいでかいって事をご存知だとは思うのですが、僕もそれを身を以て体感しました。
流石に有料テーマはその辺も研究し尽くして作られているので、やはり文章の読みやすさが無料テーマとは一線を画してます。
文字と余白のバランスや、色味や段落の取り方など、とにかく今までよりも読みやすいブログになったんじゃないかなと思います!
色彩

トップのメニューバーの色、これデフォルトなんですけどめっちゃ綺麗な事ないですか?
カラフルだけどクドくない。悪目立ちもしないし、デザインってすごいよなやっぱり。
メニューが目立ってわかりやすいということは、サイト内で欲しい情報が見つけやすい事と同義なので、僕は超大事だと思います。
SEOの強さ
無料<<<有料
今までは当然のように『All in One SEO Pack』で行なっていたSEO対策が、COLORSにはデフォルト標準装備されています。
やっぱりHTMLの整理のされ方とかが圧倒的です。伸びろ!アクセス数!
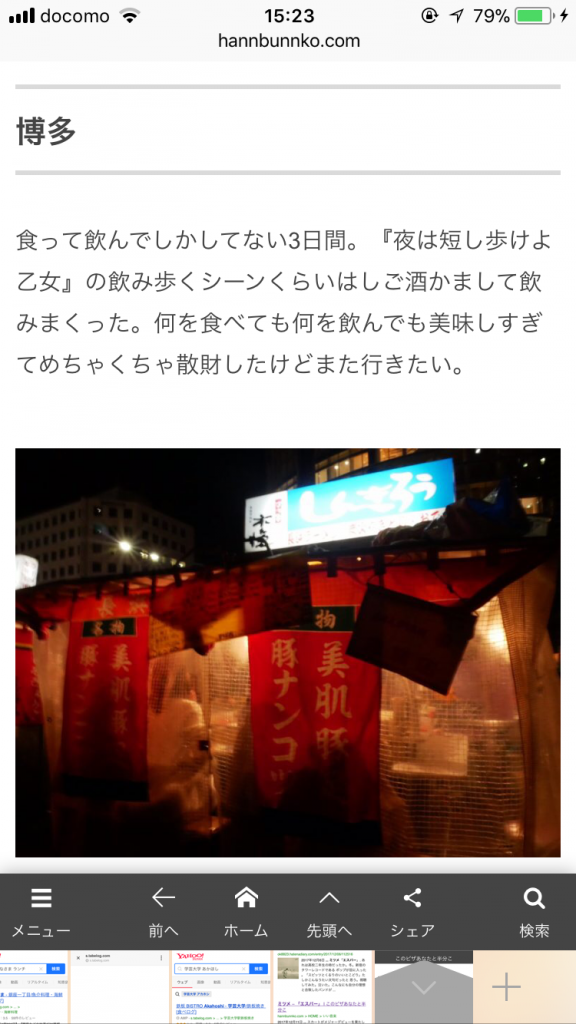
モバイル表示
僕らみたいなCSS弱者はレスポンシブ対応を自分でできる訳はないので、やはりそこはテーマの力に頼らざるを得ない現状があります。
無料テーマだとレスポンシブ対応になってはいるのですが、やはり「対応している」止まり。その点有料テーマはモバイル体験もかなり意識して作られているので、モバイルでの表示もかなり美しいです。
個人的に感動したのはこの下の黒いバー。シェアやサイト内検索、ホーム・他カテゴリーへの移動も全てがこのバーで完結しているというのは、ユーザビリティ高まりまくり。

AMP対応
Amplified Mobile PageことAMP。Googleが推奨しているサイトの作り方の一つで、要はモバイルでのページ表示を爆速にする事です。
テーマの機能として付いていたので導入してみたのですが、マジで爆速。検索画面からクリックすると、写真とかも含めて一瞬でページが表示されます。サイトの読み込みスピードと離脱率には密接な関係があるので、そこを改善するだけでもPV数が伸びる(理論上)というカラクリです。
これしておくと、SEO的には影響しない(現状のGoogleの発表ではそう言ってる)けど、検索のトップ画面でカルーセル表示されたり、今後モバイルでの最適化が進むであろう検索業界で様々な優待がありそうなので、対応しておいて損はないと思います。
COLORSのデメリット
今のところ僕は大きくは感じていないのですが、今後感じそうな部分も含めて。
アクセス数への影響
この記事を書いている時点で、ブログテーマをCOLORSに変更してから2週間が経過しました。が、アクセス数は以前より減っています。
原因としてはいくつか考えられるのですが、まだ2週間だし、そこに関してはこれからもう少し様子を見ないとですね。
All in One SEO Packで設定していたMeta Keywordsを設定し直した
いくつかのプラグインはCOLORSと干渉します。All in One SEO Packもその一つで、導入後すぐにプラグインを停止しました。その際設定さえていたMeta情報が全てリセットされてしまい、100以上ある記事のメタ情報を設定し直すのに時間がかかってしまったのは間違いなく悪い。
AMPページのCSSしくってた
AMPページでは、50KB以上のCSSはエラーとして弾かれてしまいます。僕のブログのカエレバ・ヨメレバのカスタマイズのCSSも50KBを超えていたらしく、そのまま設定しているとGoogleから注意されてしまいました。
今はもう修正してありますが、その影響ももしかしたらあるかも。
既存読者のロス
サイトデザインが変わると「あれ?違うサイト?」ってなることありますよね。
前のデザインの方が読みやすかったって思って読むのやめたブログとか、僕もいくつか経験あったのでもしかしたらそういう事もあるかもな。
カスタマイズできる領域
僕はあまり大きくテーマをいじったりはできないのでまだ感じてはいないのですが、博識なブロガーの皆さんは全員この事を言及していました。
要はテーマのデフォルトの設定画面でいじれる箇所以外はいじれないという事。今後ブログデザインで直したい箇所が出た時にそれをどうあっても動かせないのは確かにストレスかもしれません。
とはいえデフォルトでも僕は十分混乱するくらい細かく設定できたので基本は大丈夫だとは思うんですけどね。
記事の手直し
前述のMeta情報の再設定や、Adsense広告、横ラインの削除など、色々と手直しをしなければならない箇所が多く出てきてしまい、100以上ある記事を一つ一つ修正していくのは流石に骨が折れました。
ブログデザインを根本的に変えるのであれば、なるべく早い内が良さそうです。
おわりに
基本的にサイトテーマの変更なんてアクセス数を伸ばすためにやるのがほとんどだと思うので、変更して良かったかどうかはアクセス数で計らなきゃですね。
数カ月様子を見て、アクセス数のご報告とかできればと思ってます!